前言
这次是web-robot这个插件的2.0的迭代。
主要实现了基于事务的看板。也实现了简易看板模式。
(看板为浏览器新标签页)
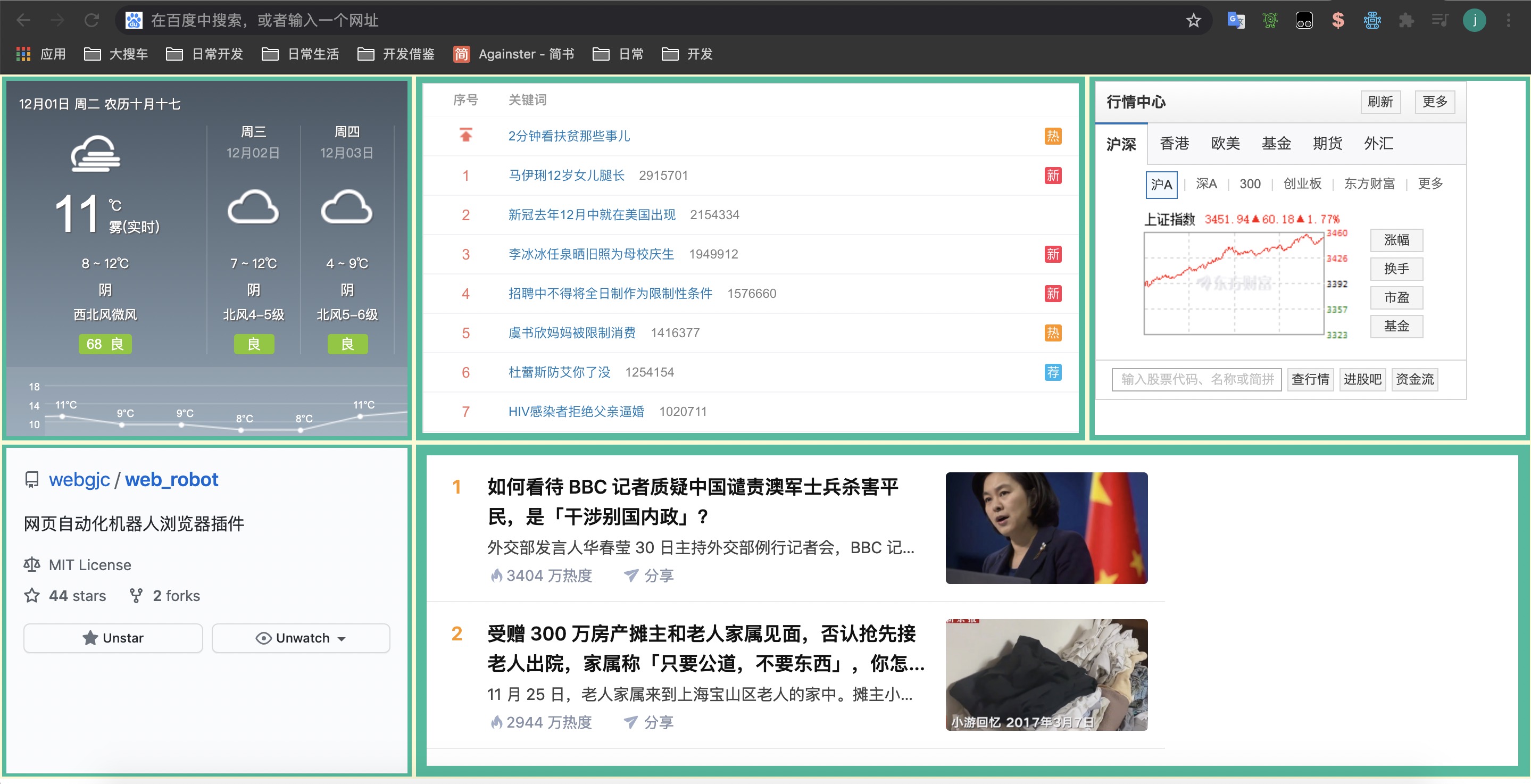
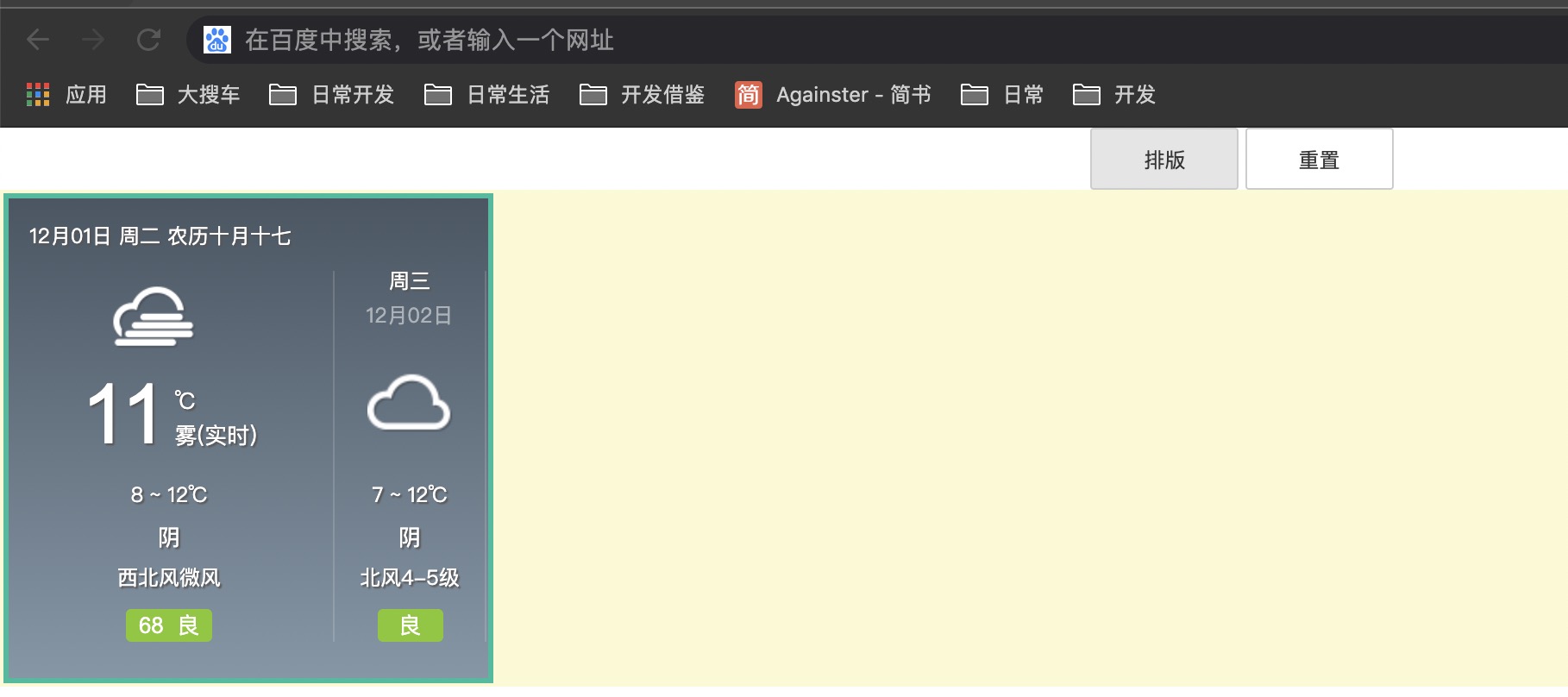
看板截图

这几个元素分别来自于
- 百度天气:https://www.baidu.com/s?ie=UTF-8&wd=天气
- 天天基金:https://fund.eastmoney.com/
- 微博热搜:https://s.weibo.com/top/summary?cate=realtimehot
- 知乎热门:https://www.zhihu.com/hot
- web_robot:https://github.com/webgjc/web_robot
插件的一些定义
粒度从细到广
- 事件:一个浏览器动作,比如点击,设值,开关页面等。
- 事务:多个事件的合集,可以整体运行一套流程。如打开页面,设值xx,点击xx,关闭页面/展示到看板。
- 看板:多个事务的合集。每个事务表示看板上一个元素。
看板使用
首先github上下载源码
git clone https://github.com/webgjc/web_robot.git
chrome浏览器点击右边更多,更多工具,扩展程序
或访问
chrome://extensions/
开启开发者模式,点击加载已解压的扩展程序
选择刚刚克隆下来的文件夹,确认即可
点开插件如下:

关闭看板
看板默认为开启状态,如果想要关闭
将插件源码中跟目录下的 manifest.json 中最下方的这块删掉,
重新加载一下插件
1 | "chrome_url_overrides": { |
简易模式
点击 开启简单看板模式
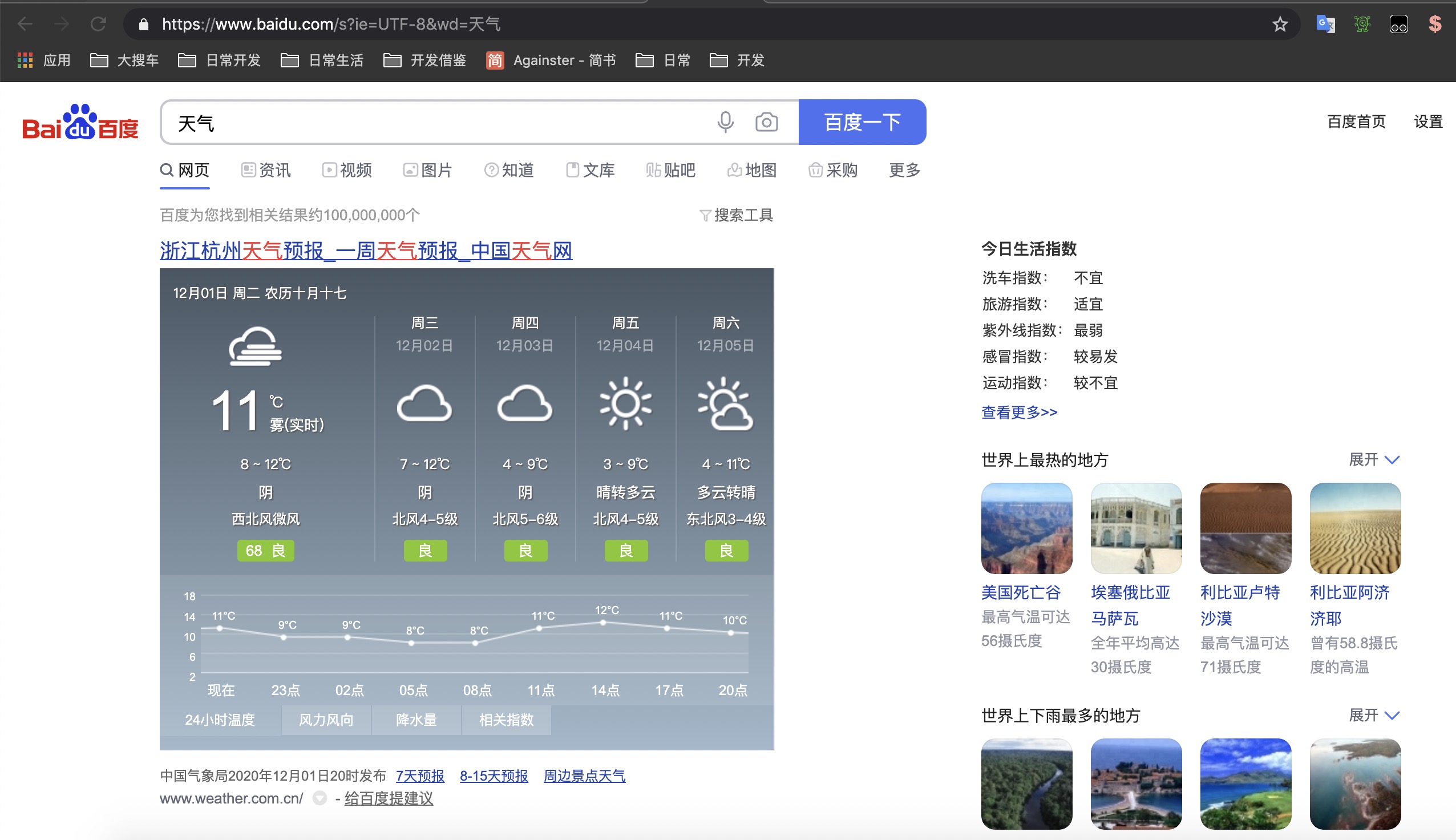
这边以百度天气为例:
打开:https://www.baidu.com/s?ie=UTF-8&wd=天气
如下:

点开插件

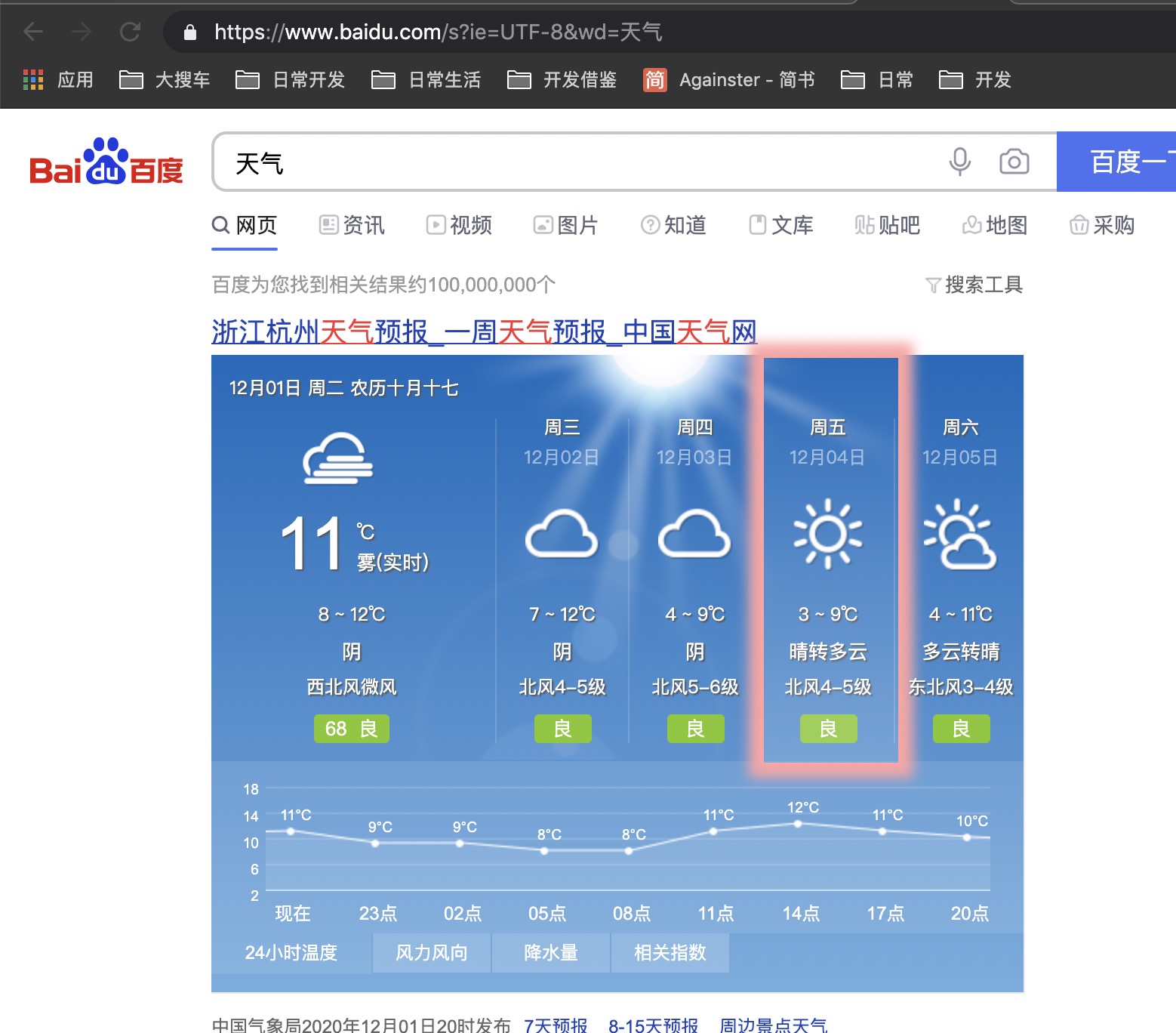
点击页面添加看板,鼠标在页面移动可以看到粉色边框

点击后可以看到选择器列表,从上往下分别是子元素到父元素的选择器

移动选择器可以在页面看到对应的粉色蒙版
点击后,点击确认添加到看板,则可以将对应选择的元素加到看板中
打开新页,就可以看到刚刚加的元素。
将鼠标移到页面上面中间,则会出现排版和重置。

点击排版可以配置一个元素框的大小。
(不会改变内部元素的大小,只改变看的框)
可以调整位置和大小,或者删除元素。

多加几个即可达到页面初的效果。
复杂模式
添加到看板对事务的要求为
- 流程事务
- 第一个事件为当页跳转 pagejump
- 最后一个事件为唯一展示 onlyshow
中间可以添加各种点击设值事件。
定义完后,重新打开插件,可看到定义的事务有一个选项叫
添加看板,点击后则可以将对应元素加到看板中。

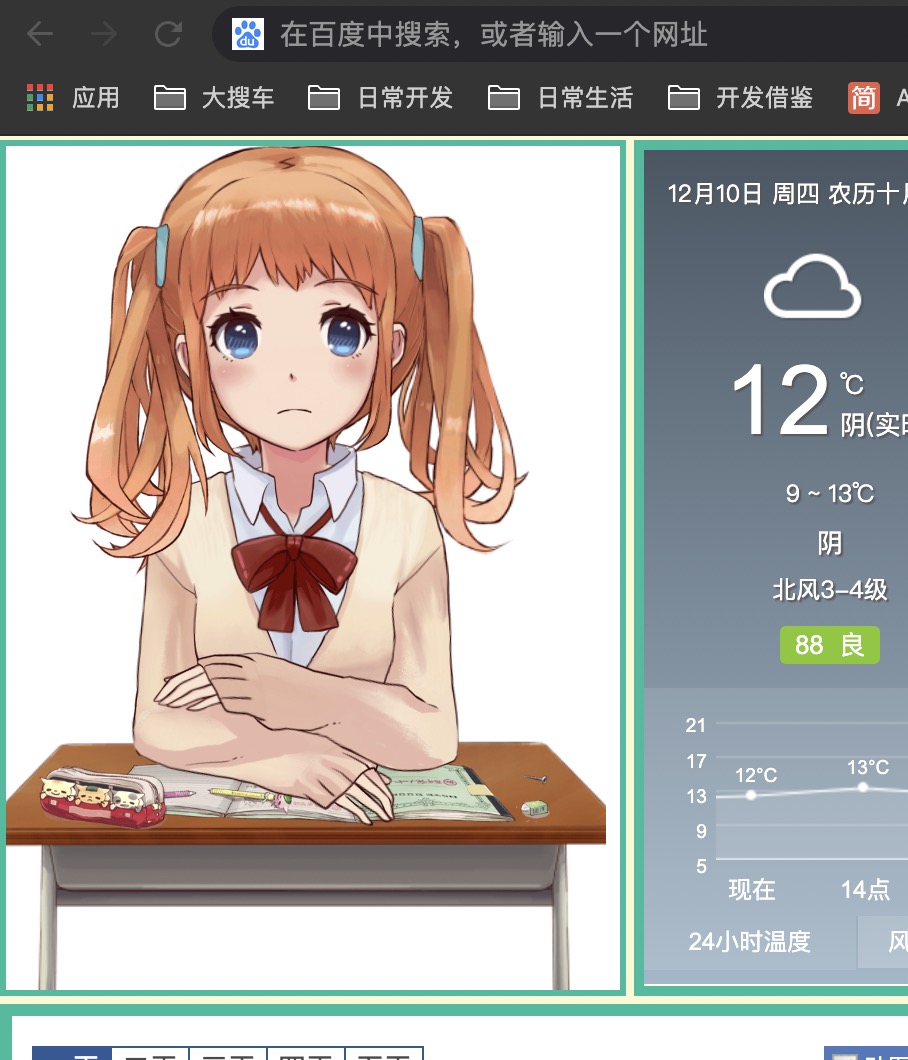
这边以加一个live2d为例,效果如下

可以直接复制导入这个配置食用
1 | {"add_dashboard":true,"case_name":"live2d","case_process":[{"check":true,"expr":"","n":"0","opera":"pagejump","tag":"body","value":"http://blog.ganjiacheng.cn/","wait":"0"},{"check":true,"expr":"","n":"0","opera":"onlyshow","tag":"#live2d-widget","value":"","wait":"0.5"}],"case_sourcecode":"","case_type":"process","control_url":"","sourcecode_url":".*"} |
自行定义的话首先在插件主页中 新增一个流程事务。
然后点进去详情,新增一个当页跳转事件,跳转 http://blog.ganjiacheng.cn/ 这个地址
然后新增一个唯一展示事件,找到live2d的标签,这里是 #live2d-widget,定义为唯一展示onlyshow
定义完如下

保存后在主页中点击添加到看板
后续看板中的管理和上面简易模式一致。
赞赏一下
 支付宝打赏
支付宝打赏 微信打赏
微信打赏